Website Design and Development
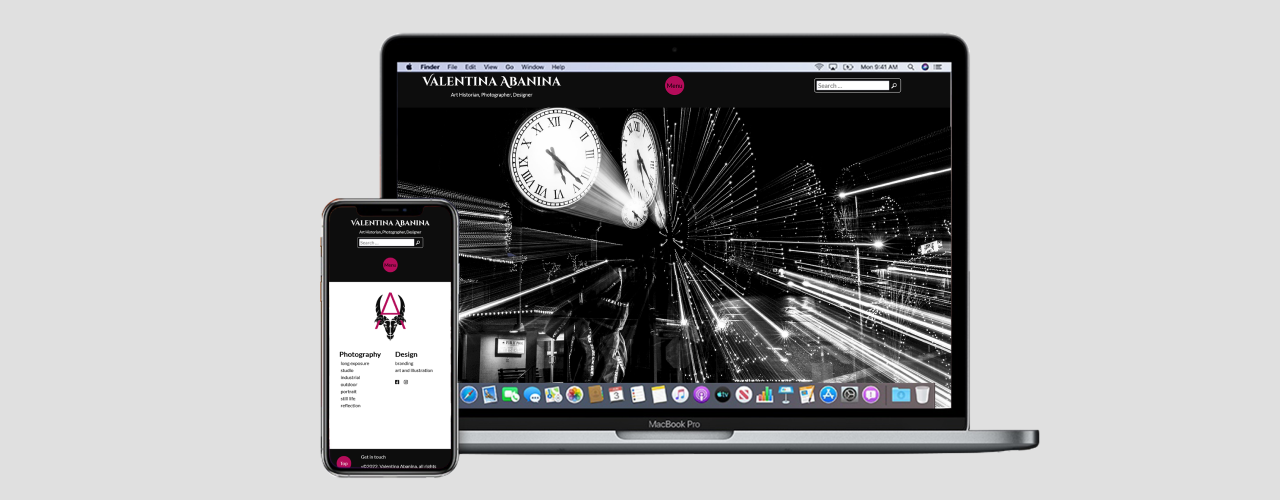
vabanina.art is a website highlighting my photography achievements. It was designed and developed by me on a WordPress platform. Working on the creation of a custom theme I used PHP, HTML, CSS, SAAS, and JavaScript languages.

Goals
Design
- Creation of an aesthetically pleasing design by following design principles
- Ease of navigation
- Ensure website accessibility
- Use of original content (my photos, monogram, text, icons, etc.)
Development
- Create my own theme
- Build a responsive website suitable to work on every device and screen size
- Use a mobile-first approach
- Secure PHP web application and prevent attacks
- Leverage the power of Saas to streamline the workflow
- Use animations and transitions
- High performance and cross-browser compatibility
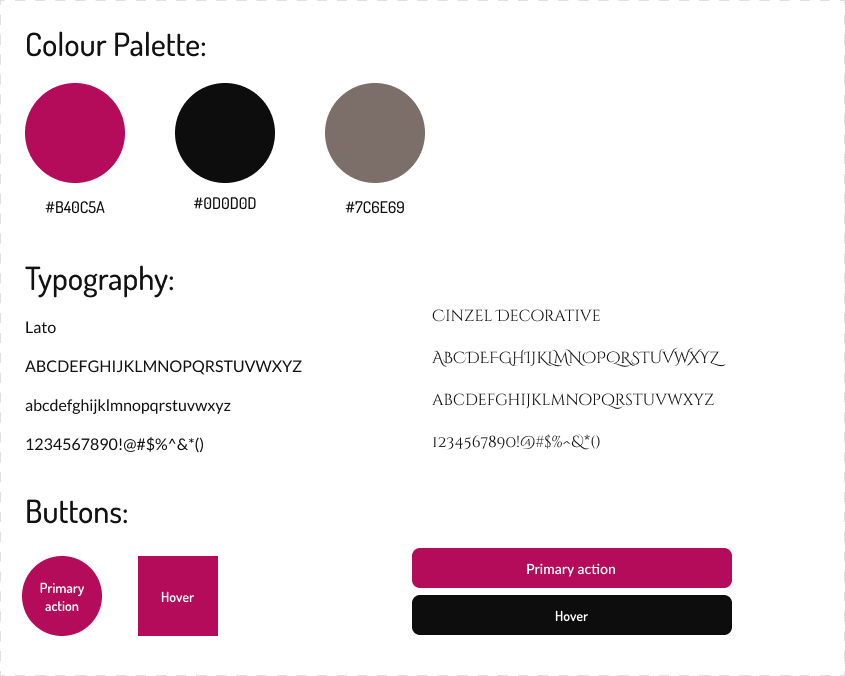
UI Kit

Colour Palette
Since the site’s content is a collection of my thoughts and photos, I decided to choose colors that represent me the best as a photographer.
Black is the favorite color of photographers. They wear black so as not to accidentally be reflected in the photo.
I also chose burgundy as an accent color. It symbolizes individuality and strength, ambition and uniqueness.
The color of cocoa calms and speaks of stability and reliability.
Typography
I use a bit pretentious but remarkable Cinzel Decorative for the headers and clear and readable Lato for the body text.
Buttons
The large menu button and up and down navigation buttons transition from circle to square on hover. This effect is reminiscent of narrowing the aperture during a photo shoot.
The rest of the buttons have the usual rectangular shape.
Project Constraints
- Since this website is dedicated to photography and contains a significant amount of photos, the main problem was to strike a balance between maintaining photo quality and page loading speed.
- The layout of the page directly depends on the orientation of the photos. It was necessary to showcase landscape photos separately from portrait and monitor their size for proper alignment elements on the page.
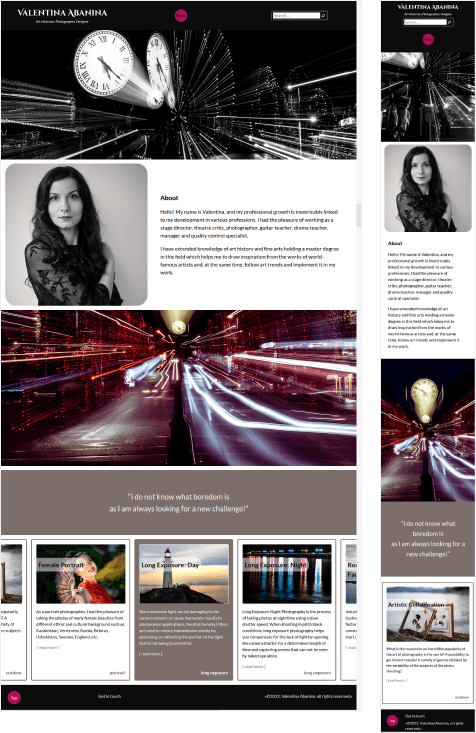
Home page
For the home page background, I used the Parallax scrolling effect. A carousel of categories at the bottom of the screen made with the power of JavaScript and showcasing articles dedicated to photography.

Article
The author’s theme development is a creative process. It gives the freedom to decide on the layout of the page, typography, iconography, colors, and behavior of the elements.

Menu
The menu is designed using JavaScript and transitions.
Pressing the menu button activates the left and right halves of the menus, which converge into a single unit in the center.

Contact us
The contact form was made using the WordPress “Ninja form” plugin and customized according to the chosen design style.

404 page
For 404 page I created a humorous video based on E. Munch’s painting “The Scream”

Javascript for Menu and Carousel
Javascript code I used to create a Menu, that opens from both sides (left and right) as well as a carousel of articles.

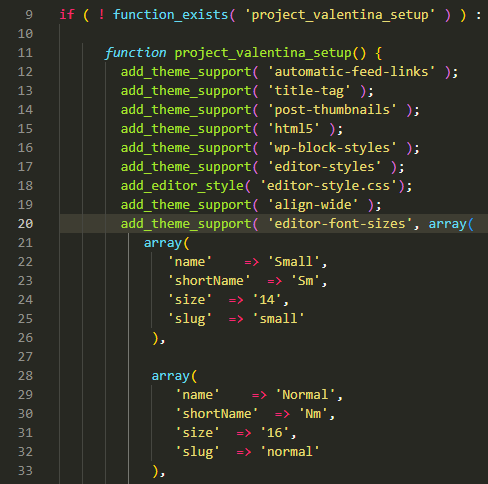
Functions (theme support)
“editor-styles” and “editor-font-size” functions allowed me to change WordPress default font sizes and theme colors.

Tools Used