WMDD Langara Website
The official website for Langara College’s Web & Mobile App Design and Development Program

My Role
UX/UI Designer
I redesigned the website to meet the needs of faculty and students, using insights from user interviews and feedback sessions to create a more intuitive, user-centered experience. The main challenge was to incorporate all the SEO-optimized content provided by our team while keeping the site readable and engaging for users.
Photographer
My background in photography helped me choose visuals thoughtfully — almost every photo on the site was taken by me.
Project Manager
For the past two years, I have been leading a team of 2 to 4 developers as a Project Manager, and I continue to do so as the website requires ongoing maintenance.
Research
I contributed to marketing and SEO content creation by researching keywords, suggesting ideas, surveying students and alumni (Term 1–4), and creating a research report.
See Research Report_March 2025
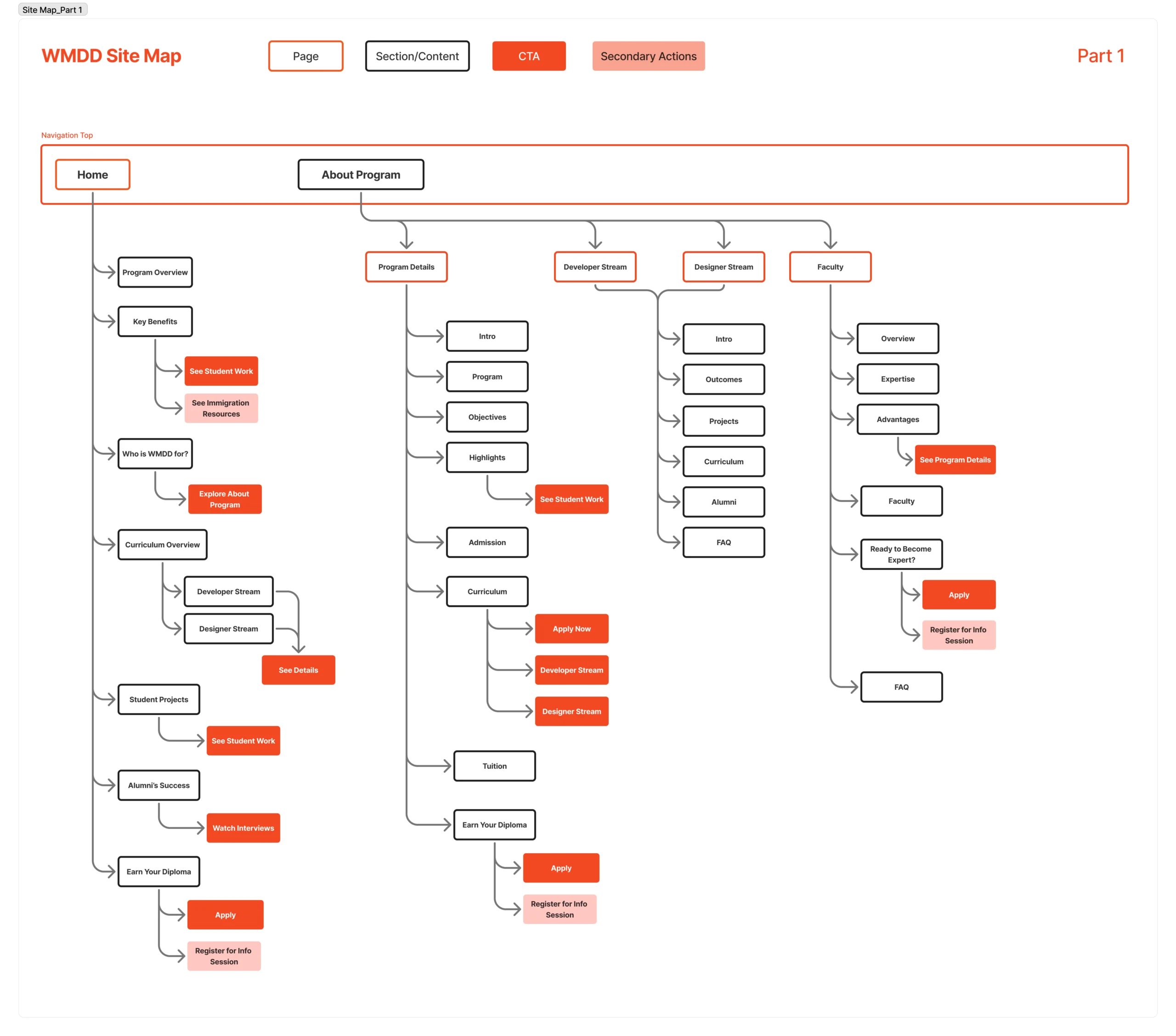
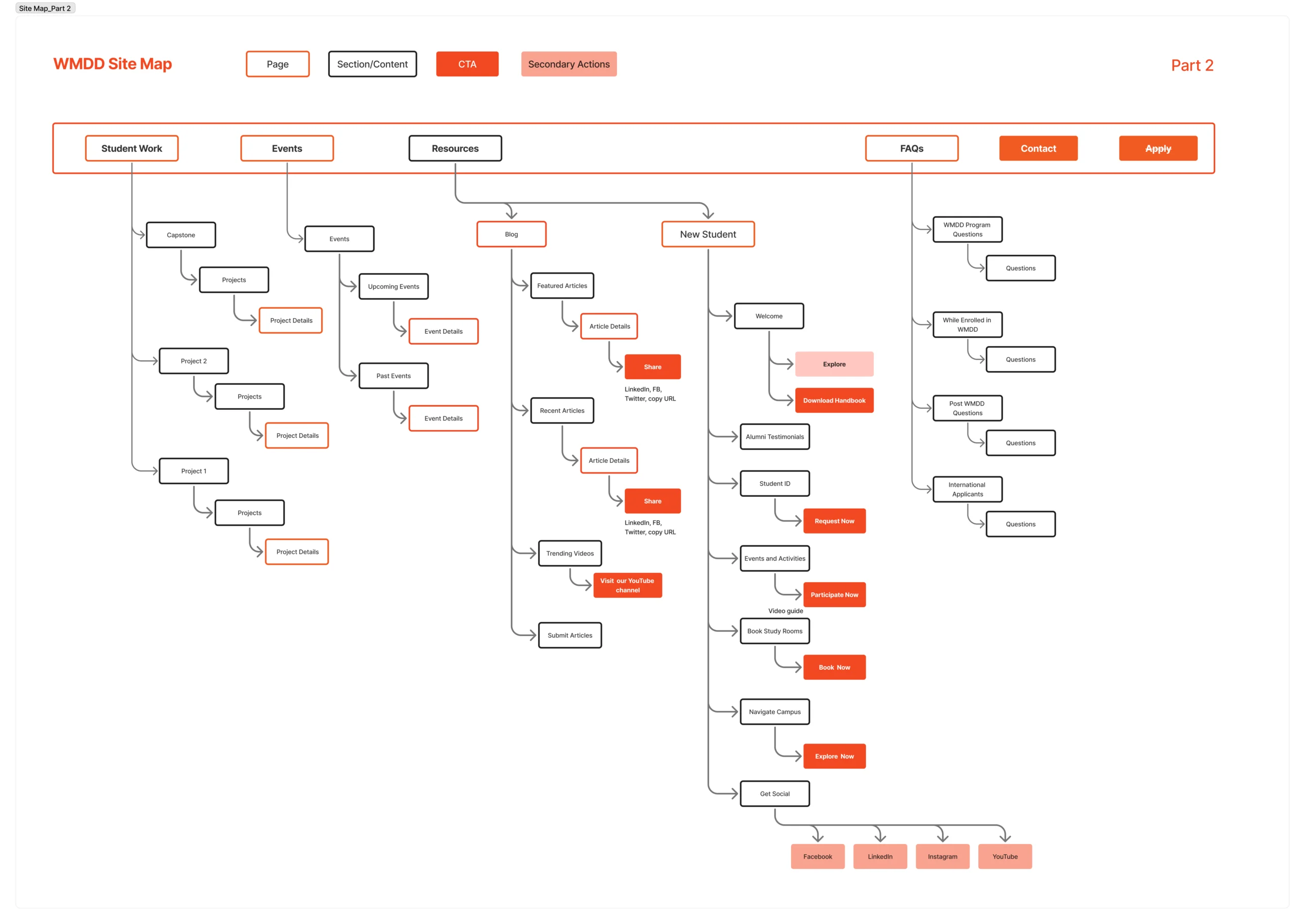
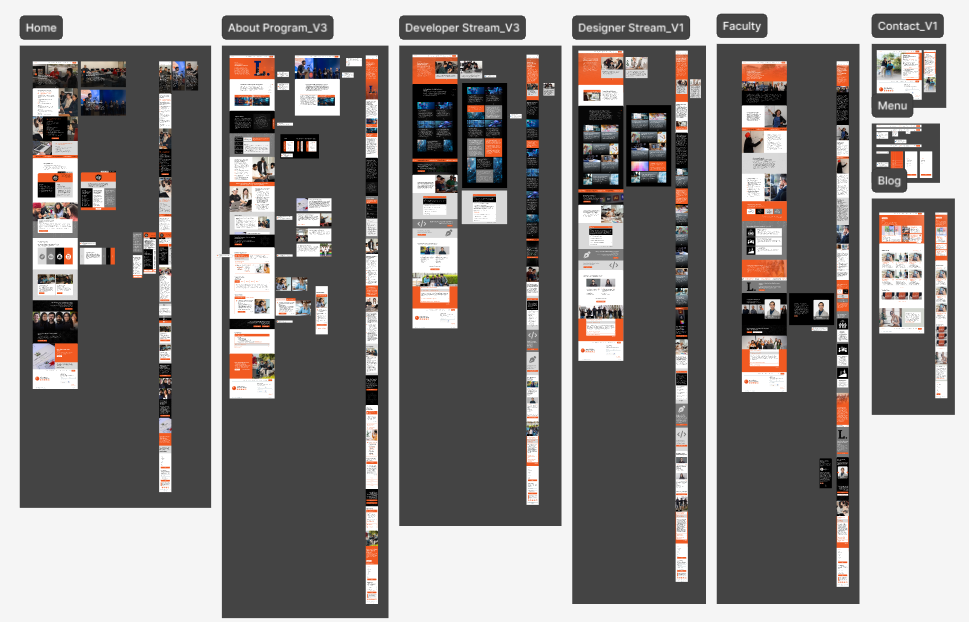
Site Map


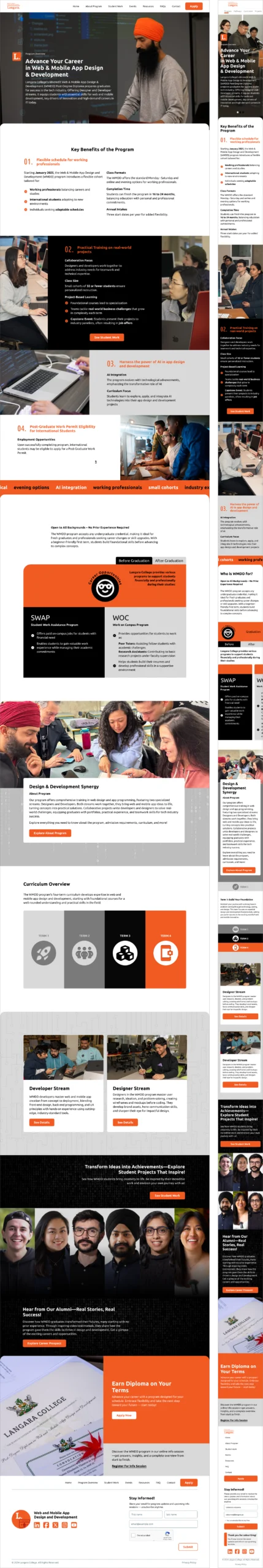
Mockups (examples)
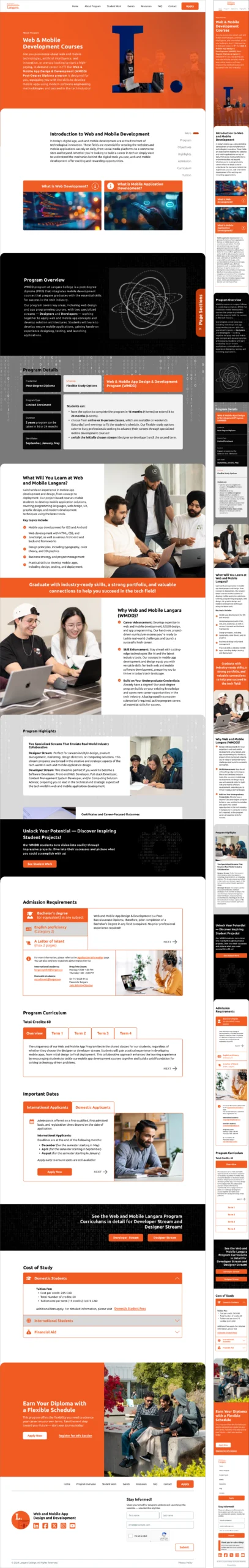
Home and Program Description Pages


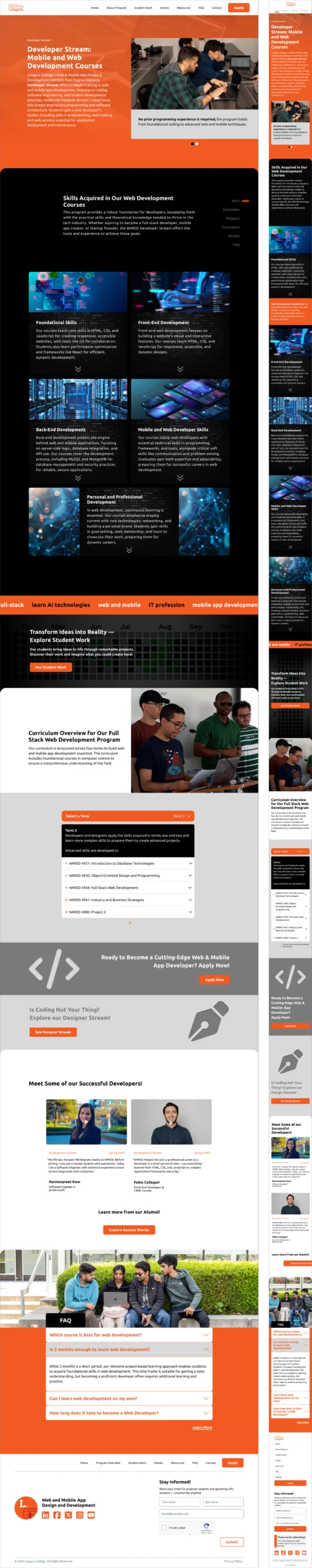
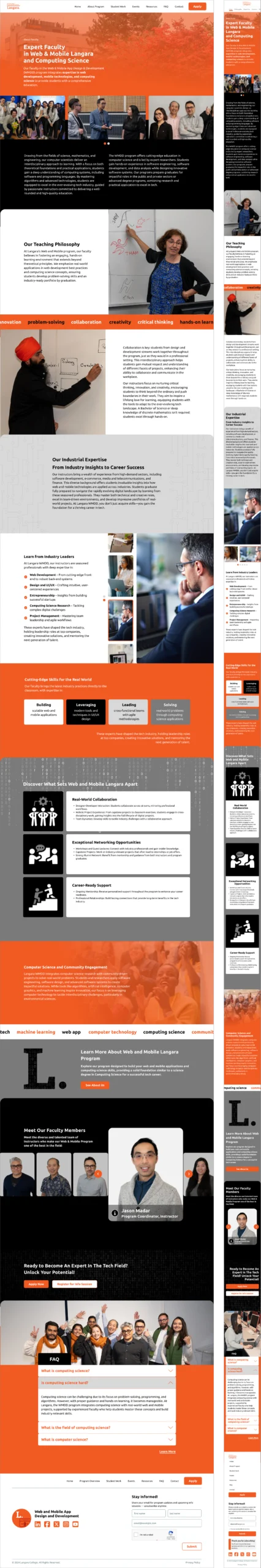
Developer Stream & Faculty Page



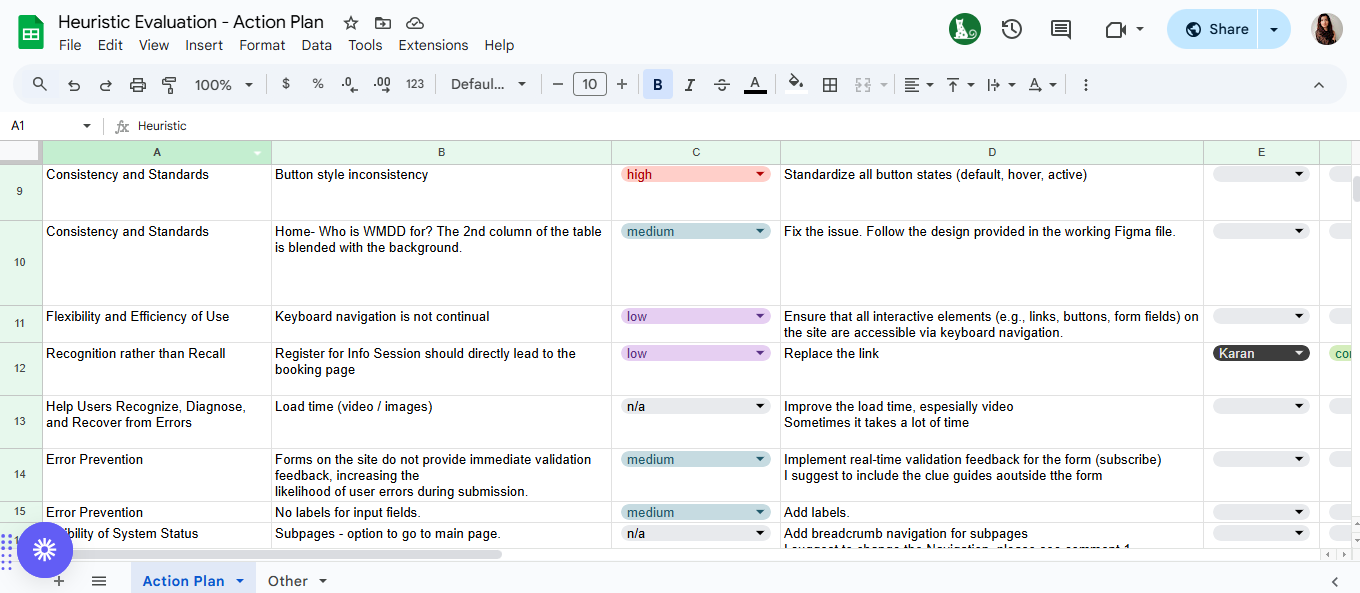
Heuristic Evaluation
Based on the heuristic evaluation conducted with Design Stream students, I have created an action plan to further improve the website’s accessibility, performance, and overall user experience.

Please visit the website.


