GeoEnviroPro website design and development
The objective was to design and develop with Elementor on WordPress a brand new website for GeoEnviroPro, an organization that offers educational services for environmental professionals

Problem Overview
UX
- Confusing navigation due to unclear page structure
- Redundancy of the content
- The amount of text presented can be overwhelming for the user, as well as difficult to read due to the lack of visual hierarchy
UI
- A lot of negative space, which makes a design feel sparse, empty, and unbalanced
- The text color and font choice inconsistency
- Lack of consistency and coherence in icon design: different shapes, colors, and borders
Project Goals
- Create a user-friendly interface that is easy to navigate
- Create a responsive design for different devices and screen sizes
- Showcase GeoEnviroPro’s services and expertise in environmental education
- Improve website aesthetics with a modern and professional design
- Improve website speed to enhance user experience
- Incorporate multimedia content to make it more interactive
- Develop the website on WordPress using Elementor Pro, and plugins like AnyWhere Elementor Pro, Happy Addons, Gravity Forms, ACF, Ele Custom Skin Pro, etc.
- Enable the ability to modify website content using Advanced Custom Fields (ACF) to provide flexibility and ease of use for GeoEnviroPro’s team
Project Constraints
- The project was constrained by the client’s requirement for self-updating of site content with minimal time investment. This necessitated finding a solution that would enable the administrator, with little to no IT experience, to easily update the site content and keep it current.
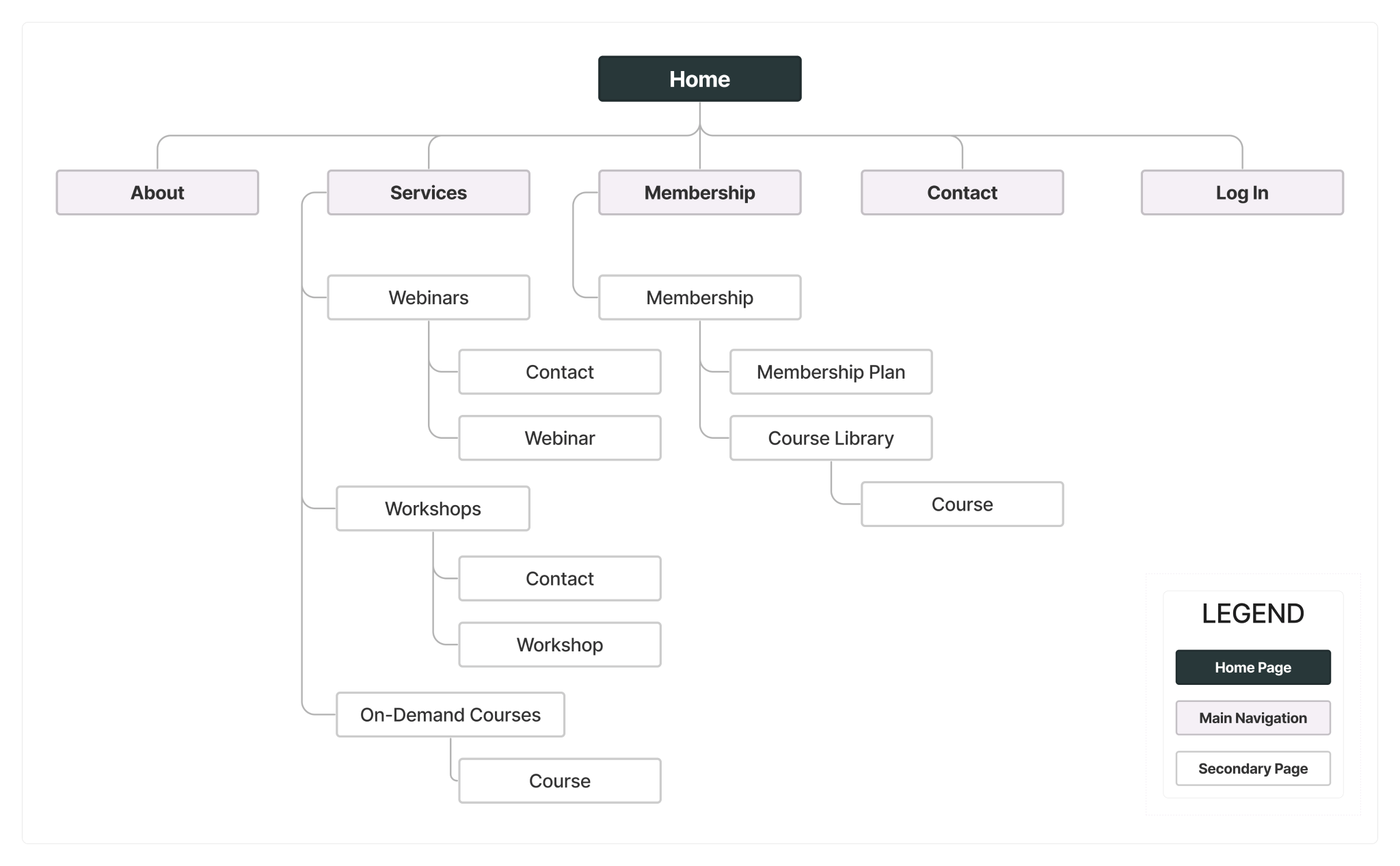
Site Map

UI Kit

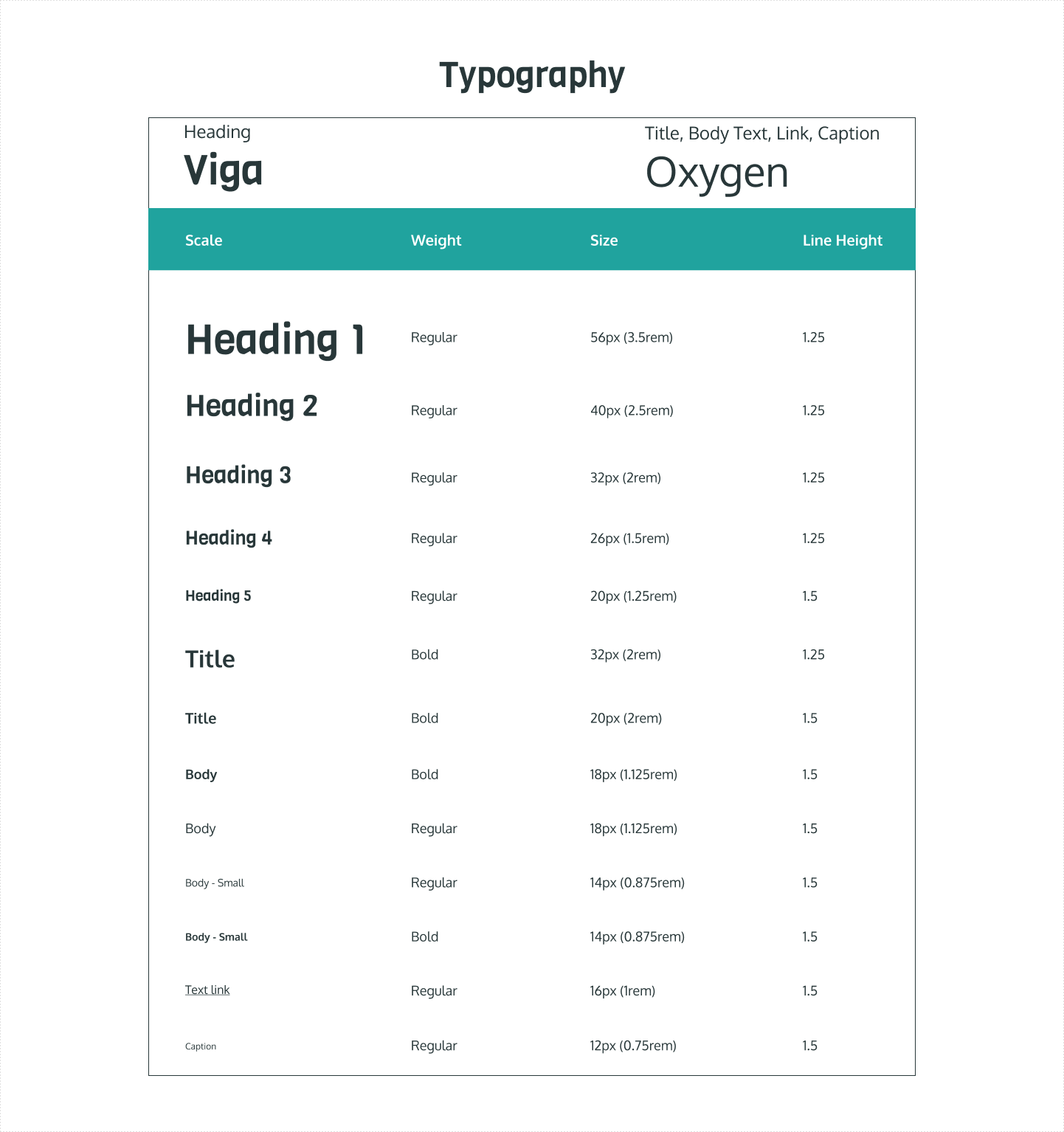
Typography
I choose Viga because this font is perfect for headings and titles. Its bold weight and large x-height ensure readability from a distance. It’s also versatile and free to use under the SIL Open Font License.
The contrast between the rounded shapes of Oxygen and the sharp edges of Viga creates a dynamic and interesting visual effect.

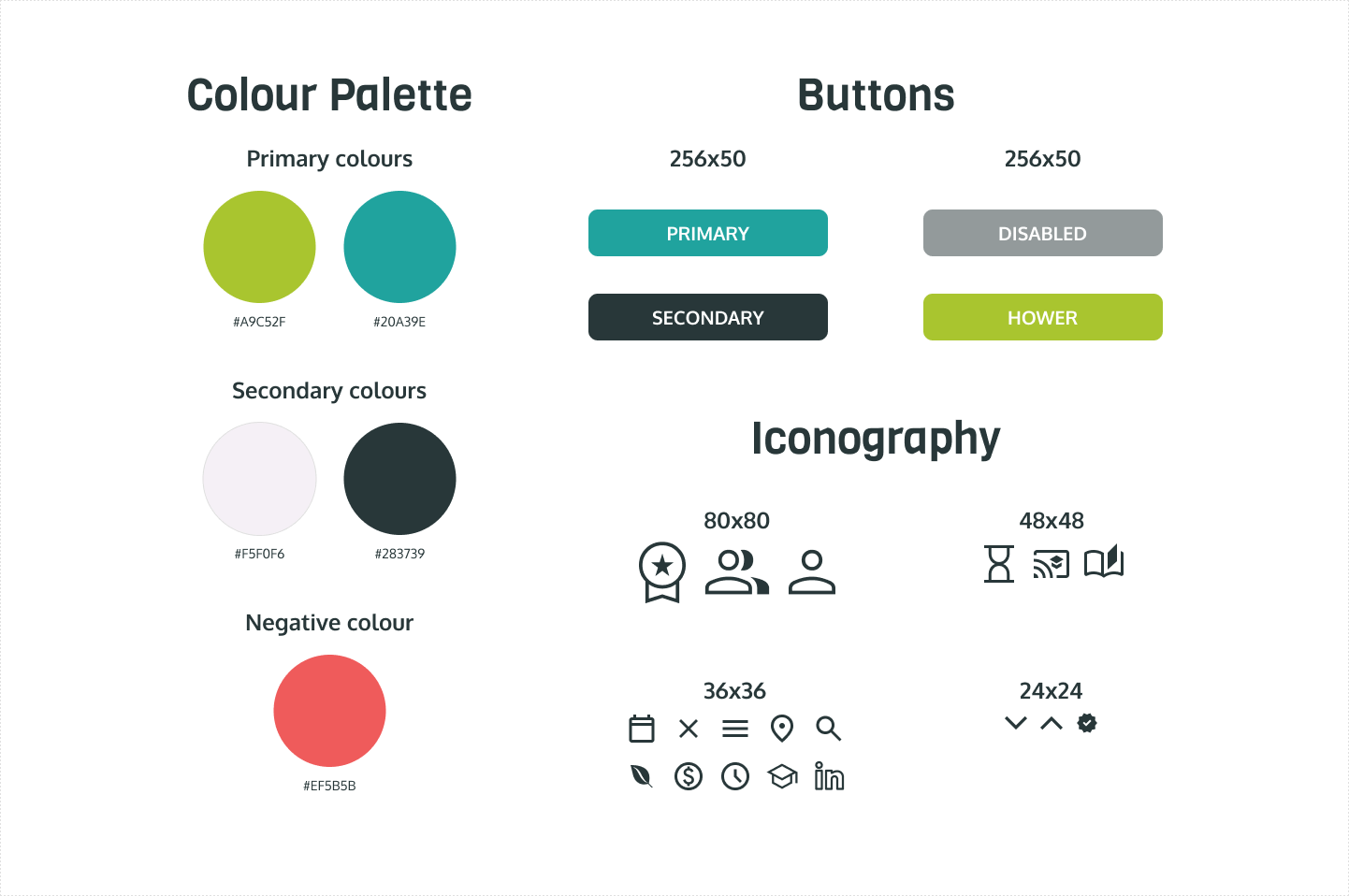
Color Palette
Sea-green: freshness, trust, responsibility, commitment, wisdom
Light green: renewal, effectiveness, progress, innovation
Black: status, power, sophistication
Wireframes
Workshop Before

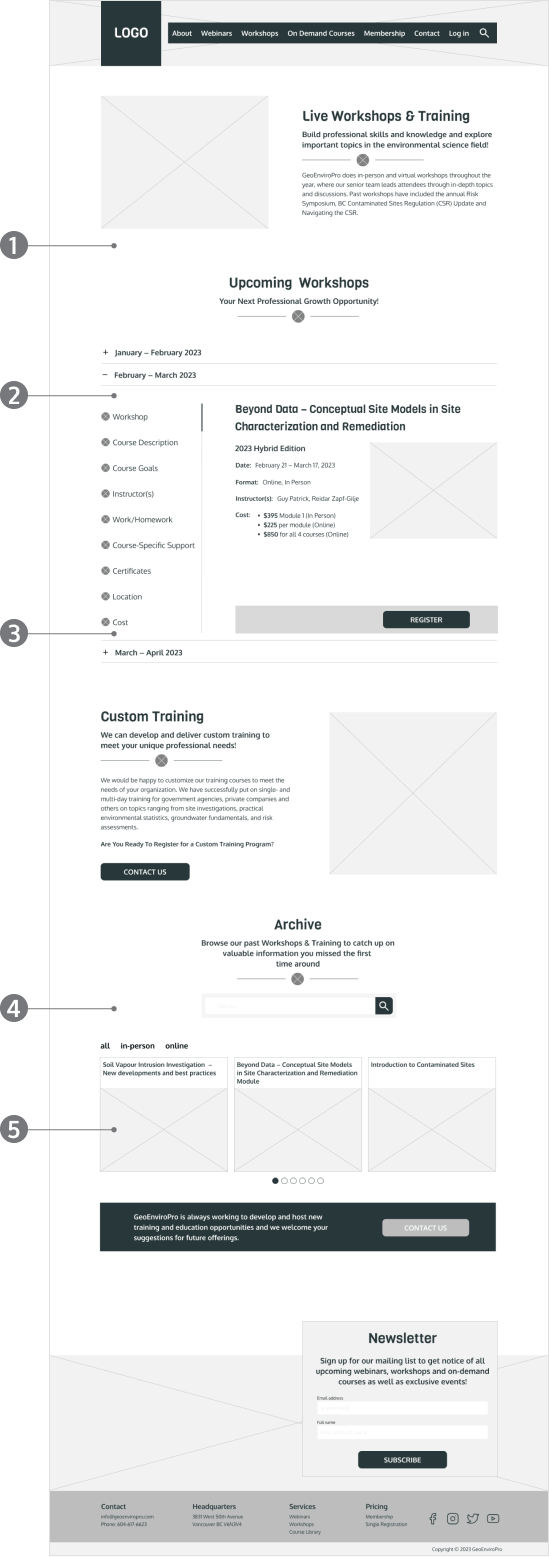
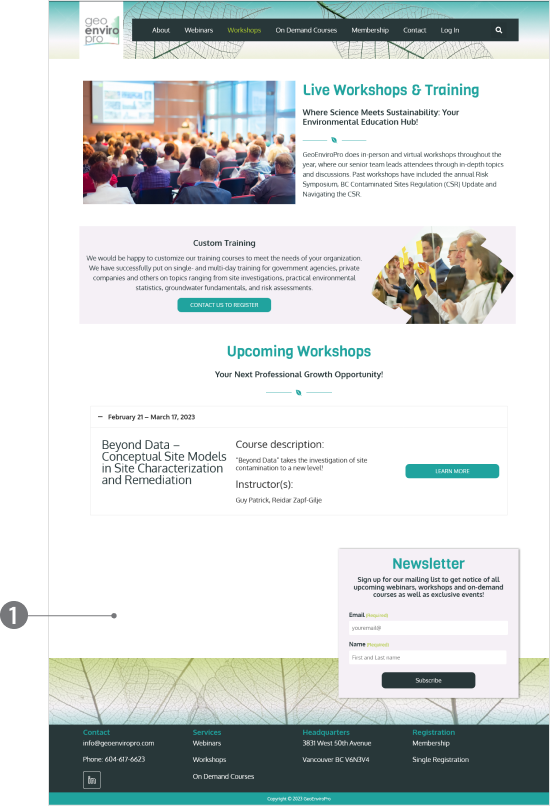
Workshop After

Current Website vs My Redesign
1. General Introduction
2. Advanced accordion allows the user open tabs with information about upcoming events. All events have the same structure (workshop, course description, goals, instructors, etc.)
3. Easy access to the registration button from any tab
4. Ability to search or filter past events.
5. Clickable cards lead the user to the past event page. Recorded events can be purchased for viewing.
Home Before

Home After

1. This section allows users to get quick access to the course library, without exploring the entire landing page
2. Featured Talks, Webinars, and Training
3. Moved the section “Become a speaker” from “Webinars” to the “Landing page” to make the target audience more involved in various events proposed by GeoEnviroPro
4. Clickable cards redirect users to the pages “Webinars”, “Workshops”, “On-Demand Courses”, “Custom Training”
5. Carousel of on-demand courses (featured courses)
About Before

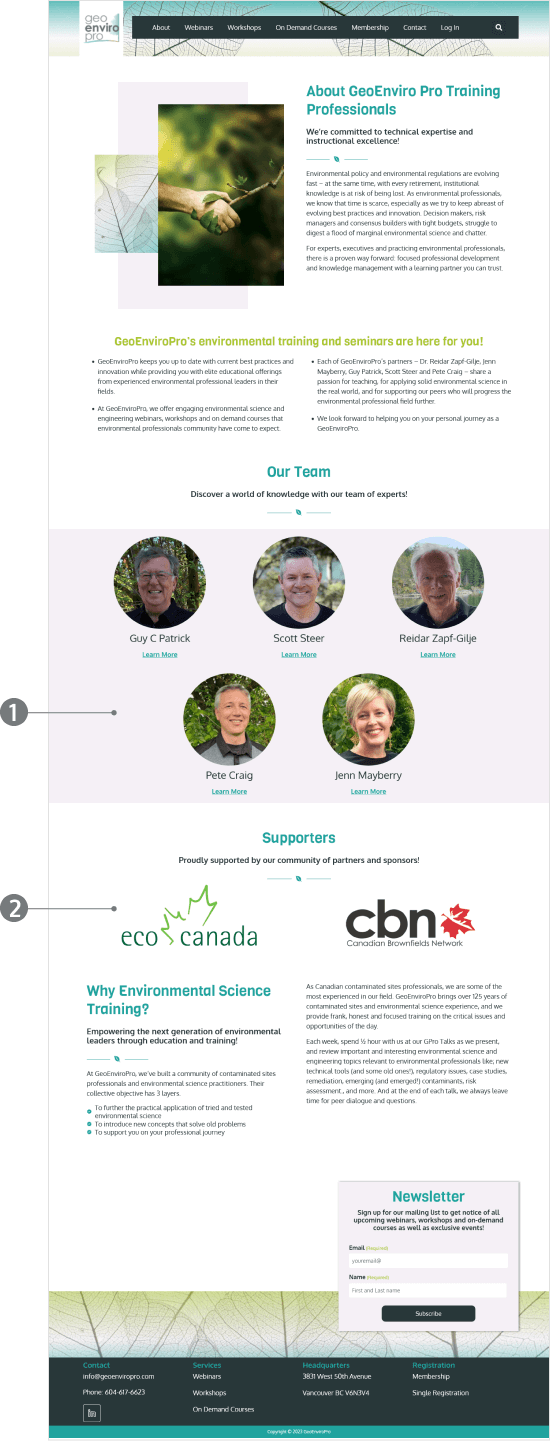
About After

1. When a user clicks on an avatar, a pop-up message will appear with detailed information about a team member
2. The animation triggers when the page is scrolled. Supporters’ Logos move from opposite sides and stop in the center
Contact Before

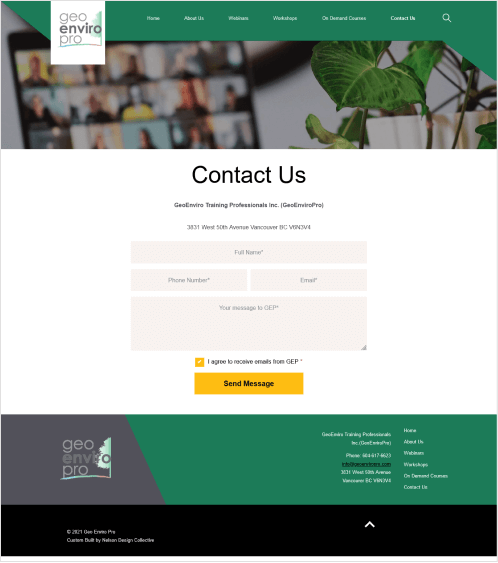
Contact After

Workshop Before

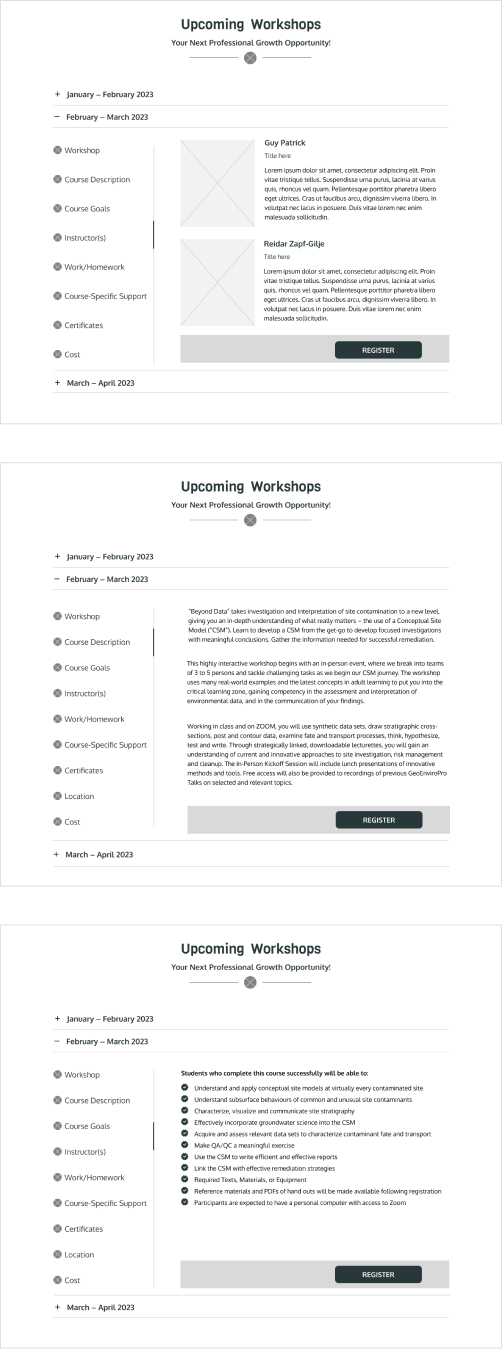
Workshop After

1. The form that allows the user to subscribe to the newsletter
Single Post Before

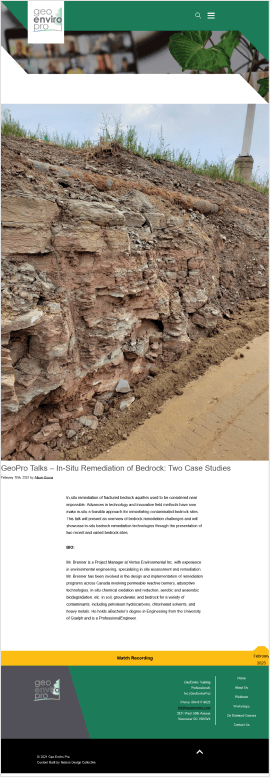
Post Template After

1. Template for posts like webinars, workshops, and on-demand courses, which can be modified by adding information to the custom fields (ACF).
Tools Used